Did anyone managed to open the terminal!?
No worries , i’m also a .net developer.
The only times i missed c# and razor support was after i had made the design and implemented razor and then wanted to change some design things in pinengrow.
My workflow is still do design in pinegrow and do the rest in visual studio due to the awesome debugger.However it will be awesome to have c# and razor support for the times i want to edit the design after i have implemented the design with razor.
It did on my wife’s windows laptop and my windows sandbox emulator.
Installed PG and the extension on her system,
the terminal and editor worked fine.
I had to install nodejs and npm rebuild in the terminal folder to get it to work.
Will build a script to help automatically build the terminal on run and notify the user everything is ready
Will build a script to help automatically build the terminal on run and notify the user everything is ready
I think that’s essential!!!
posted the screen shots on Github
Posted a other message on Github.
Good day everyone,
PGDevTool v1.0.4_beta is available
Changes made on this version
-
Added os path handler to help handle path issues that cause editor and terminal not work
-
Modified the layout to bring back preview page responsiveness after the extension panel closes
-
Added a terminal build command when running the extension for the first time, which will help the terminal to work
Note any version of nodejs will work with extension and should be installed.
Download it from here
Please leave any issue or bug at the github repository
Thanks and enjoy.
Thanks!
much more stable and consistent, it doesnt ALWAYS break PG now,
In Standard PG workspace layout, single monitor, the F7 works and the Monaco tab appears where expected.
IT still has no content, but it appears! 
there some buggy stuff, but I will post that on Github later, off to horses now, just giving you a bit of positive feedback first.
So its now functional but not currently useful on my system.
no appearence of Terminal yet,
But just cheering. you up a bit, before I do the bug reports later.
Well done, keep it up 
PG Dev Tool V1.0.7 Beta is out
Changes made
- Fixed terminal build
- Added devtool menu bar
- Fixed terminal not running on windows
- Fixed code editor for mac*
- Added build in devtool menu bar
- Fixed path spacing issue
Note any version of nodejs will work with extension and should be installed.
Download it from here
Please leave any issue or bug at the github repository
Thanks and enjoy.
Installation video
Awesome, have been taking a break… will hv to try out the terminal soon, thanks mate!
Well done again!
Will check it out this evening.
Super,well done for carrying on with the dev 
PG Dev Tool V1.0.8 Beta is out
Changes made
- Added Chrome Devtool toggle in Devtool Menu

Note any version of nodejs will work with extension and should be installed.
Download it from here
Please leave any issue or bug at the github repository
Thanks and enjoy.
PG Dev Tool V1.0.9 Beta is out
Changes made
- Remapped shortcut key in menu bar
- Switch windows terminal from powershell to cmd which fixed the running script error in issue #7
Note any version of nodejs will work with extension and should be installed.
Download it from here
Please leave any issue or bug at the github repository
Will like to give a shout out to this project supporters,
@AllMediaLab @TechAkayy @schpengle .
I thank them for making this project to reach its current status via debugging and donation.
Thanks and enjoy the extension.
Ah, cheers for the shout out @ehigiepaul

Ive had a days rest from blowing my computer/web dev environment up.
so…
lets do some house work, cook, clean, drink,
then get back to some serious
BreAkAgE!!

see what I can blow up/debug in Pinegrow and your fine new extension today then!
That build tool set up looks interesting with @AllMediaLab too.
Its ending up…looking like a cross between PG
and
VSCode, with its Terminal and live reload…
The browser is obviously firing up in the …browser window and syncing 
so that is the live Server plugin I use, which I guess is much the same as Browser Sync, which i think I used to use before… or maybe that was live Reload, from Daring Fireball…
anyway,
Full circle, with the vscode editor in pg.
Tres Cool!
One less app!
now… with the ctrl Z…and Monaco Editor and… undo action.
is this bound to Pinegrows Editor…, where it is an interesting experience, or…
does it work like in VSCode?
ie, a bit more sort of predictable?
just asking , before I go ahead and blow things up
Must make more backups 
Exactly! ![]() my idea too!
my idea too!
I’m getting this error when loading after adding V1.0.9
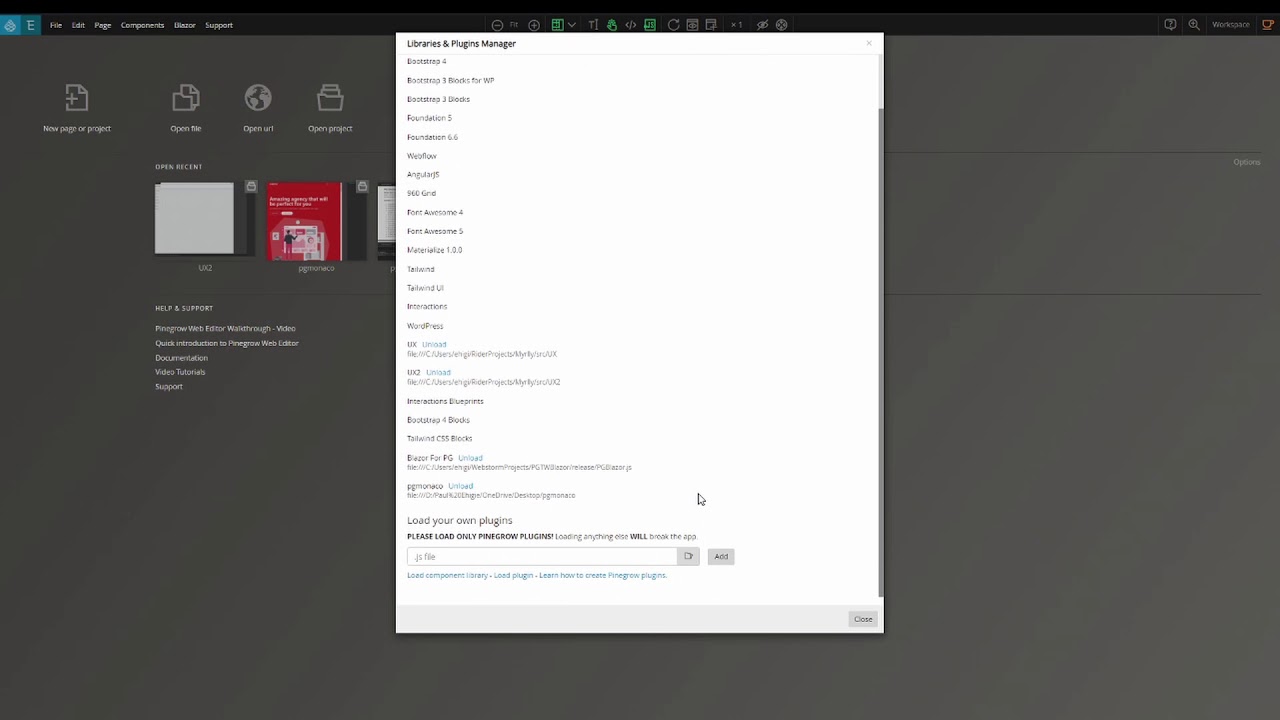
Unable to load file:///Users/michaelsharpe/Downloads/release/PGDevTools.js: Error: Component monaco is already registered
@mxs , hi i usually get that if im trying to install it, when it, or an older version is already installed,but also not active as well as when active.
Go to manage plugins,find it in list towards bottom (you may have to scroll the nearly invisible scroll bar on the right) then select it and click Unload
NOW its gone from pinegrow and you can re install it again