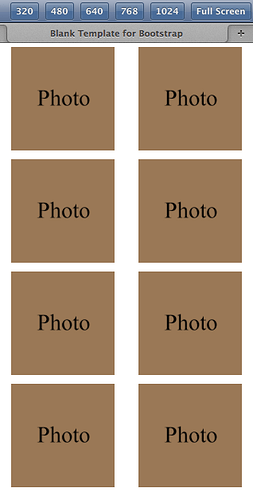
Yep, it’s confusing allright! But, in a nutshell, the horizontal stacking is broken on the display on SOME devices (iTouch and Nexus7, so far), while displaying perfectly fine on Pinegrow, a PC desktop (all browser sizes, as well as Firefox’s responsive display simulation utility), and a Samsung Galaxy phone. Since a few days ago, the issue suddenly is present in the some of the Pinegrow premade bootstrap blocks (which display incorrectly now too, in the PG preview, as well as the resulting PC Desktop browser preview outside of PG.
I was originally on 4.1 (when the issue was noticed), and had since updated to 4.3. Yesterday, I also tried uninstalling and reinstalling PG, just to be sure there wasn’t some 4.1 residue. I will be deleting some of the PG folders (as suggested by support) to have PG regenerate them, to create a full reset.
I previously had not been using any premade bootstrap blocks (my tests and real sites were all created by dragging individual tags from the library). I had only noticed the bootstrap block thing a day or two ago, and I’m pretty sure they were working previously.
The only blocks I noticed with the new issue were the first three ‘Gallery’ blocks (1-1, 1-2, 1-3) of the bootstrap4 set. The projects have always been blank bootstrap4 projects (except the tests with the premade bootstrap blocks, which were ‘bootstrap4 blocks’ projects.
Yes, I’m on Win7 Pro, on a desktop PC (32gigs RAM).
I had actually sent support the test project I did (the one you see the screen shots of), and they had no problems on their devices (although I have only had issues on an iTouch and Nexus7, which they didn’t have available to test… All other devices worked fine for me).
I’m kind of new to code/file sharing on forums. I just had learned how to do the code sharing during one of my previous posts.
I’m no expert, but it seems it must be some of the generated support files (either the bootstrap style sheet, or more likely some of the scripts or bootstrap files… as the issue happens on ALL new sites/tests… so, it doesn’t appear to be just a mistyping or something in the html code itself. Everything LOOKS right, as far as I can tell. The tests I’ve done are as simple as I can make them… Container > Row > Column. No other bells and whistles.
It seems it might be a Win7 thing, as I know that some of the 3rd party assets used in PG are not officially certified for Win7… but I’m puzzled by whether that would affect the code itself, or just the display of things on the Win7 system. If a site were created in Win7, but then viewed on some non-Win7 system, would the incompatibility still exist?
How would I go about sharing a zip on the forum? Would that be via the upload system? (I wasn’t sure if that was just for images or not). I could upload the zipped test, which I had sent support.