Hello,
Pinegrow WP master pages work the way that everything before the Site content action exports as the header, and everything after Site content action exports as the footer. This is all right, and works well.
This means, that custom template files using the master page will inherit the master page’s header and footer area when exported, so that all markup they have before- and after the Site content is irrelevant, and won’t be exported to the WP theme. To have markup in the individual non-master theme files is important though, primarily because of CSS and JS inclusions, that enable users to work on them in Pinegrow visually.
The problem is, that in the source HTML project these parts (markup before- and after Site content) don’t get synced with the master, so that you have to keep the markup (especially <link> and <script> tags) up-to-date manually. Master pages should sync also in the source HTML project, as it would make complex PG WP projects much easier to maintain. So that everything in the master page, except the Site content area should get synced on the HTML project level too. (It’s basically how the Pinegrow non-WordPress master pages work in projects, and would be the expected behaviour in PG WP too.)
Thanks for considering this, and plase let me know if it’s already possible in one way or another!
Best,
Márton Lente
1 Like
Hello,
Can somebody please help me regarding the above? When working on large WP projects, the lack of ‘Master’ pages’ sync makes it challanging to maintain and manage the PG WP project part.
It would be so nice to get this sorted out.
Thank you in advance,
Márton Lente
@martonlente (If I’m not mistaken in understanding the issue) I suggest considering the possibility of creating additional master pages with their own headers and footers. This could potentially provide a solution to your problem? Let’s explore this option further and see if it meets your needs.
Hello @Emmanuel ,
Thank you for your response and info!
No, I checked and the Master page is correctly set up in Theme settings, and all individual template files use this as their master page. This is intentional, and the projects I’m working on don’t need additional master pages. Theme export perfectly works, and all template files correctly use the header and footer area as defined on the master page (as expected).
The problem is detailed in my first message here, but I wrap it up below:
- In the Pinegrow WP project (so that not in the exported WP theme, but in the source PG WP project), the master page isn’t synced to the project HTML files.
- Not syncing the master page means you manually need to keep PG WP projects’ HTML files in sync (for example style and script inclusions).
- By the issue that master pages don’t sync to the PG WP projects’ HTML files, you loose major advantage of working with Pinegrow WP (that you can basically work on the front-end while building the back-end with theme export), without manually keeping the parts before- and after Site content in sync. For example, when working on a complex project with lots of template files, adding a new style, or script inclusion to be used in PG WP project’s HTML files is currently a major repetitive task you can only do manually.
Please let me know if there’re any details I can add. The issue is consistently present in all PG WP projects.
Best,
Márton
Then (again if my understanding is correct this time, but I’m still not sure …) this should answer the problem :
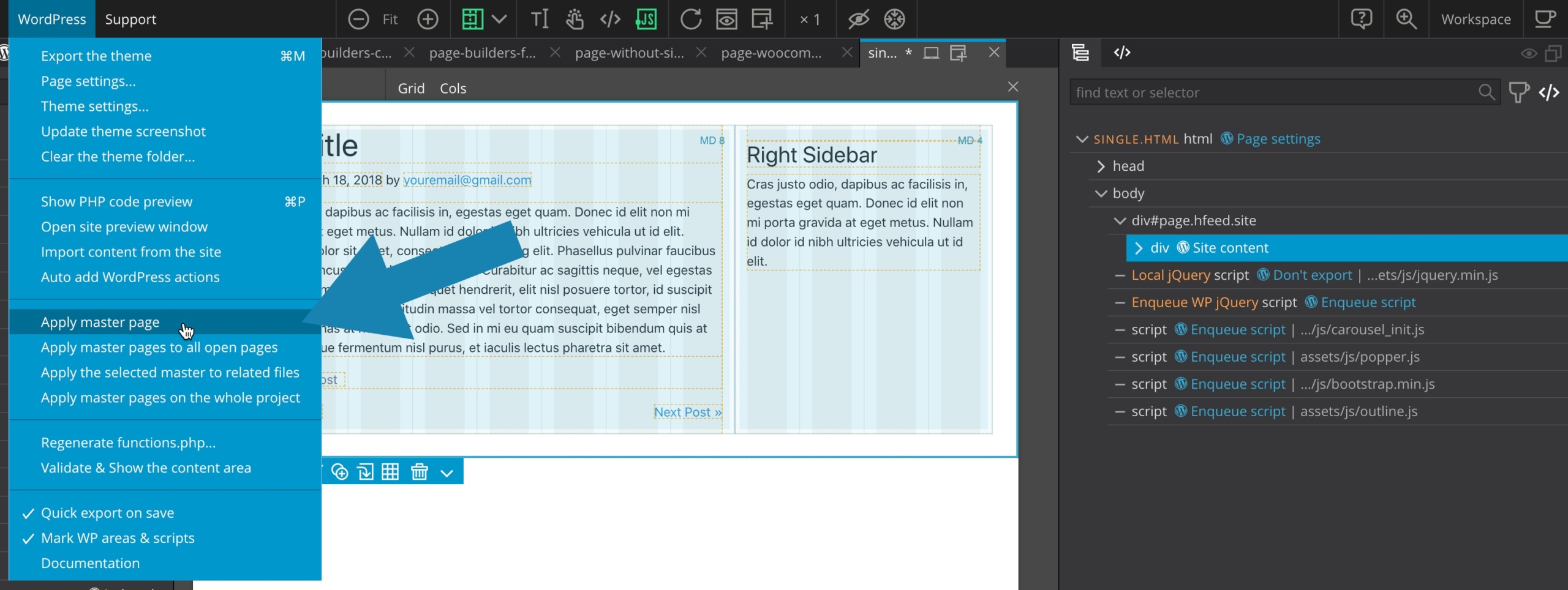
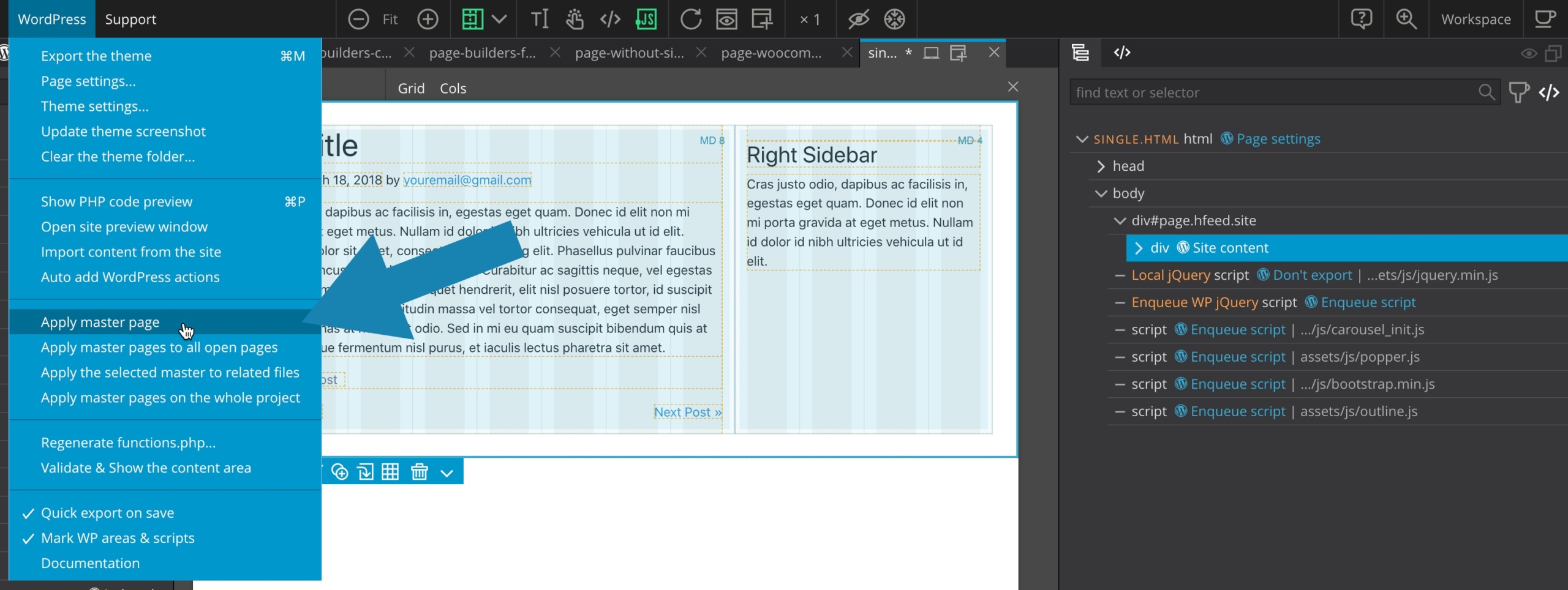
In Pinegrow, for cosmetic reasons or to better visualize the rendering of your final document, you may want to include the HTML of the custom header and footer from the Master page. This is possible by using the WordPress > Apply Master Page menu.


WARNING, however, when you edit an HTML document that is not defined as a Master page but uses a Master page, a common error is modifying the header and footer elements from this document.
Of course, these elements are only present as placeholders since they are dummies imported from the Master page, any direct modification will bring no result after the theme export.
In summary, if your HTML document is configured to use a Master page, don’t forget to modify only what is in the site content section, and make the header and footer modifications from the document defined as Master page.
1 Like
Hello @Emmanuel ,
Thanks so much for introducing me the Wordpress > Apply Master Page features, this is indeed exactly what I was looking for. I just needed to better visualize the rendering of my final documents for cosmetic reasons, and I wasn’t aware of these features. 
However, these WordPress > Apply Master Page features don’t seem to work. When applying a master page, the header and footer areas (HTML parts before- and after Site content) simply get replaced by basic, generic placeholder markup (e.g. <title>HTML5 Test Page</title>), (markup similar to when creating a new index.html from within Pinegrow), not markup accordingly to master page’s file content. The master page is configured in Theme settings, and the pages I’d like the master page applying to have either the Use master page option set to default: the site master, or explicitly the set to index.html.
I experience the above issue on a consistent basis. Am I missing something? Or is it possible that the master pages features I was just introduced to, have the above issue?
Thank you in advance,
Márton
Great! So, I’ve finally understood your needs. 
Please provide me with more details about your Pinegrow version and system, so I can dig into it and investigate further. Let’s get to the bottom of this!
1 Like
Thank you for assisting with this!
I’m running Pinegrow 7.4 PRO WordPress Personal + WooCommerce on Linux openSUSE Tumbleweed 20230527. (I’m aware that the latter distro isn’t officially supported, but works without any issues so far. I also have run PG on Linux Fedora for years without a problem, so the issue might not be OS-specific.)
I’ve no idea from where this HTML content with the <title>HTML5 Test Page</title> might come from. I don’t have this markup in my project, and assumed it might come from some default PG settings.
Thanks,
Márton
@martonlente
Here’s what the feature looks like on macOS.(And it actually works this way on all validated systems, since the introduction of the WordPress builder in 2015)
I just tested it a moment ago with Pinegrow 7.5.
I’ll quickly try it out on a Linux notebook as well, just in case there’s any issue on that platform. Stay tuned!
1 Like
Thanks @Emmanuel for checking it, and showing the intended behaviour!
FYI I followed the exact same steps, but the issue is present. In-between I also checked with the new Pinegrow 7.5 version, but the problem happens the same way in there.
Let me know if you can’t reproduce the issue on Linux, so that I can also test further on Windows if needed, to exclude if the problem is project-specific. (But I don’t think it is.)
Thanks,
Márton
I just tested the Master Page feature on a very old Dell Vostro notebook running PopOS 22.04 LTS (Ubuntu), and as shown in the following video, it’s fully functional!
So, I suspect there might be a project-specific issue or, perhaps, an unlikely incompatibility with your Linux version.
1 Like
Hello again,
Thanks for testing this! Then it seems the problem might be local: I’ll dig into it further, and post here if I find a solution.
Thanks for all your efforts!
Best,
Márton
And what if you could send me your project through our support channel so that I can test it? > Contact Us | Pinegrow Web Editor
Please use a file-sharing service like Google Drive, Dropbox, or WeTransfer to share your files with us. Instead of sending them directly to our email addresses, simply create a private share link and include it in your message to us.
If possible, please avoid setting an expiration date for the shared files. Our team may not be able to review them immediately, so keeping them accessible ensures that we can access them whenever necessary.
Hello @Emmanuel ,
Thanks for the suggestion, and certainly I can, if needed. However, in-between I found some further details regarding the issue, and I can provide some more details on when it happens.
The core problem seems to happen when having more than one index.html file in the project. I identified this, when suspecting from where Pinegrow might pick up the strange placeholder markup that I had no idea about. It seems that in projects, where I’m having a node_modules directory, the content comes from random index.html files that ship with npm packages (as demo pages, for example). Usually having these demo files within node directories doesn’t cause any issue (I’m not even aware of having them), but it seems they confuse PG, as it no longer uses the master page that resides in the root directory when applying Apply Master page functions.
I hope this helps debugging the issue. Certainly I could clean up and make sure that I’ve no other index.html in the project, but these files can just re-appear when installing or updating project dependencies.
Thanks,
Márton
Let’s try something out: Could you please move all these unwanted folders to the “Ignore project subfolders” section in the Pinegrow settings?
1 Like
And indeed, I have just tested your use case, and it does cause the Apply Master Page feature to break. However, once the folder is added to the ignore list, everything works fine.
Thank you for bringing this to our attention. I have informed the development team, and they will address the issue. Your feedback is greatly appreciated!
1 Like
Hello @Emmanuel ,
Thank you very much for the tip! It basically completely resolved the issue. 
In my latest response I was a bit wrong, as it turned out the culprit wasn’t an index.html within node_modules, but within a directory lib, where I manually install things. The node_modules was excluded by default, but adding the lib folder to PG’s exclusions resolved it.
So that to summarize, PG might pick up index.html files residing in any folder and treat as master, but the ‘exclusion’ solution above is completely satisfactory in my case. 
Best,
Márton
1 Like