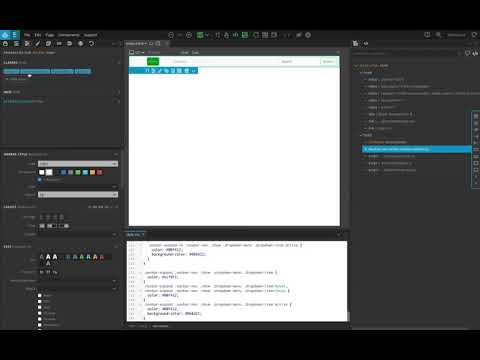
I’m perplexed how to control the background color in Bootstrap 4’s NavBar. I can assign the background color that I want for media sizes 720px or higher. But as soon as I shrink the page down to a mobile media size (<560px) where the ‘hamburger’ nav stack displays, the background color reverts to the bootstrap default. Do I need to copy ALL of bootstrap’s NavBar rules to the site’s Style.css and change background colors there? If so, what particular rule assigned to which particular element needs to be changed? Please see my attachments if confused by my text.
smells like specificity.
what does the style manager say is controlling that color?
you might need to unhide the bs rules to see it, as i think they are hidden by default… don’t know, i’m not a bs user, but that’s how i track down style weirdness.
also using the inspection feature of your browser can help.
How are you setting the background color pre-collapse?
As far as I recall you must add the background color it to the nav class.
I absolutely don’t know what I’m doing with Pinegrow, or with Bootstrap, but after about a day I solved that problem to my satisfaction. I’m on my 6th day and haven’t even paid for it yet. I was very grouchy about how long it took me to get the background to the navbar fixed. This is not easy for people who like dark websites!
Google helped me find Bootstrap’s magic names and put the following lines in my custom.scss file. It was only slightly easier than fixing the background color… I was getting pretty depressed about this, but I found it trivial to change the background color on a card element… There’s gotta be a better answer than bootstrap!
/* First one is the dark font and the second the background of the nav bar */
$navbar-dark-active-color: #FFFFFF;
$dark: #000000;
Bootstrap’s mysteries are pretty frustrating for people who came from coding their own, but I had to have responsive, so here I am… I guess it’s a problem for people used to getting things exactly like they want them! I would not call my work so far a professional job, but I’m doing what I have to do to get the job done. Fortunately, this website will only have a few pages so my lack of coding style with bootstrap will not matter much.
making responsive websites in PG without bootstrap is fairly easy.
i avoided it altogether and plowed that learning curve energy in to CSS grid instead.
Thanks for your input @judyn. I tried the CSS you suggested but it’s a no-go. I’ve added the desired blue background color to EVERY navbar element displayed in the Tree Panel but still a no-go. Any other things I might try?
I really don’t understand why this is so difficult to do - the navbar background color would be something most designers would want to modify, I would think. I can’t believe that BS4’s CSS would lock us out or that PG has no GUI to modify its defaults??
I agree it is ridiculous! It took me a day to figure out how to get the background black (well, it worked if I edited the body tag directly in my index.html, but that is not the right way and would only apply to that page)… Then I was astonished when it took me ANOTHER day to get the nav bar black! I added some other elements and it was easy to set the background color for them…
Now to make this work…
The code has to get into your custom.scss file. Mine looks like this (below)… To get to this stage… explained here (link below)…
You have to do (one time for each project) Page > Customize Bootstrap Theme
This will create the custom.scss file with the top part and the import part and some comments. It lives in the bootstrap_theme directory.
My custom.scss file (so far):
/* Bootstrap theme customized with Pinegrow Web Editor /
/ Vars go before the @import /
/ Import the Bootstrap files */
$body-bg: #000000;
$body-color: #EEEEEE;
/* First one is the dark font and the second the background of the nav bar */
$navbar-dark-active-color: #FFFFFF;
$dark: #000000;
/* Link colors */
$link-color: #dba63c;
$link-hover-color: #FF0000;
@import “bootstrap/bootstrap”;
/* Custom CSS rules come here */
Can you possibly show us a snippet of your HTML and the CSS you are using to modify it? There are a lot of ways to code each Bootstrap element. Without knowing how you composed your element it is a little tough to answer.
I was thinking of doing that, but I really have only one main page to do and surely I can get it done in bootstrap! The trouble is I know what I want it to look like – pretty much like my non-responsive site, but the responsive part is killing me with what used to be a table… I think I now know how to do it but it appears I have to resize my images to what goes on the bootstrap page… THEN maybe it will work OK. That is of course ridiculous because you should be able to specify a max size, and I’m sure you can, but I’m going to take the easy route. I hate to give up when I’ve spent so much time with bootstrap. I guess it’s OK if you really don’t care what your website looks like or what color it is or…
Next time I am stupid enough to think of doing a website, I will take a look at CSS grid. Since I can code, although not an expert at coding CSS for sure, it might be fine for me.
Judy
i still think the problem is specificity.
you can always just brute force it with !important;
at least until you can pin down the issue… or, just run with it (you wouldn’t be alone).
I’m going to post a feature request that the PG folks add a provision to override the BootStrap default to their Navbar Style panel (see my attachment) … any suggestions how to best do this?
Can you explain what the customize tool should do? I’m still unsure how you changed the navbar color in the first place, or what your code structure is that you want to apply some other color. Just some code snippets from your page could go a long way in resolving this.
I think that the designers/coders at PG could add a color panel from which a selected color would prioritize its specificity to override any of the nine displayed color patches displayed as BS4.5 default options in the Navbar Style panel.
Code snippets from the page’s navbar I’m trying to build (#4b6ba4 is my desired color):
So, you actually don’t need the inline style on the navbar-collapse section, just on the main nav element.
All you have to do to is select the nav element in the Page View or Tree Panel, go to the Properties page, and remove the bg-primary class.
With bg-primary
Without bg-primary:
The one thing I don’t get is how you had the uncollapsed Navbar showing the color you wanted with that class still on. The Bootstrap people used the nuclear !important on those rules - they should have overruled your inline style.
EDIT: Ahhh, it is actually a combination of things. The background on the collapse probably would show up the correct color in the menu section if you opened the toggler. The rest on the nav is overruled by the Bootstrap class. You just don’t see it on a large screen because you don’t have a brand section and the right side is somehow cut off, you only see the “collapse” section with the inline color you selected. With the inline on the top element and the class removed, the collapse section inherits the correct background color.
Hope this helps.
I’m a bit late, but have you tested TWBSColor - Generate your own Bootstrap navbar ?
This service indicates compatibility up to Bootstrap 4.0 but quick tests give convincing results with Bootstrap 4.5.2, the CSS properties of the Navbar component do not seem to have been fundamentally modified.
I recorded a quick video of my test session:
A THOUSAND thank-you’s, @RobM !! Removing the bg-primary class works. The navbar now displays my desired color at all sizes. I’ve got to admit I’ve been looking for this tweak ever since I started using PineGrow. 
Given the success of my previous link, I give another one very useful as well  :
:
And 2 other from the Bootstrap documentation
Could you create a similar navbar generator (like TWBSColor) as a module that would make its resulting code available for copying to the PG code panel? I think this would be a major enhancement to PG since almost all sites use a navigation menu or navbar of sorts.
This actually already exists for Bootstrap projects @randyrie. Instead of selecting the List tab in the Library panel, select the Components tab. THen scroll down to the selection of navbars ready to be dragged to the page!
There will likely be some customization to be done, but there are some great starting points.
Cheers,
Bob