Hi,
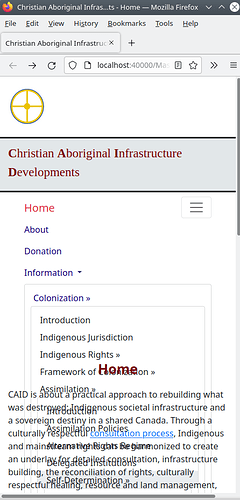
I have a problem with my NavBar. The NavBar works fine with a right dropdown on LG and XL. My NavBar also works well with MD and Sm with an accordion dropdown. However, on XSM the accordion drop down works well but the background is lost causing the NavBar to right transparently (?) over the following page section. I have encloses 3 screenshots of the navBar in action as well as code for the NavBar and code for style and script that was placed in Head.
I noticed that in files within /bootstrap/css/ I did not find XSM.
Can you help or is this something that a person browsing the site needs to learn to turn their phone sidways to see the menu? [Note that I am in progress building the NavBar]
Thank
@Richard
<style type="text/css">/* ============ desktop view ============ */@media all and (min-width: 1200px) { .dropdown-menu li { position: relative; } .dropdown-menu .submenu { display: none; position: absolute; left: 100%; top: -7px; } .dropdown-menu .submenu-left { right: 100%; left: auto; } .dropdown-menu > li:hover { background-color: #e2e7e9; } .dropdown-menu > li:hover > .submenu { display: block; } } /* ============ desktop view .end// ============ *//* ============ small devices ============ */@media (max-width: 1199px) { .dropdown-menu .dropdown-menu { margin-left: 0.7rem; margin-right: 0.7rem; margin-bottom: .5rem; } } /* ============ small devices .end// ============ */</style>
<script type="text/javascript">
// window.addEventListener("resize", function() {
// "use strict"; window.location.reload();
// });
document.addEventListener("DOMContentLoaded", function(){
/////// Prevent closing from click inside dropdown
document.querySelectorAll('.dropdown-menu').forEach(function(element){
element.addEventListener('click', function (e) {
e.stopPropagation();
});
})
// make it as accordion for smaller screens
if (window.innerWidth < 1199) {
// close all inner dropdowns when parent is closed
document.querySelectorAll('.navbar .dropdown').forEach(function(everydropdown){
everydropdown.addEventListener('hidden.bs.dropdown', function () {
// after dropdown is hidden, then find all submenus
this.querySelectorAll('.submenu').forEach(function(everysubmenu){
// hide every submenu as well
everysubmenu.style.display = 'none';
});
})
});
document.querySelectorAll('.dropdown-menu a').forEach(function(element){
element.addEventListener('click', function (e) {
let nextEl = this.nextElementSibling;
if(nextEl && nextEl.classList.contains('submenu')) {
// prevent opening link if link needs to open dropdown
e.preventDefault();
console.log(nextEl);
if(nextEl.style.display == 'block'){
nextEl.style.display = 'none';
} else {
nextEl.style.display = 'block';
}
}
});
})
}
// end if innerWidth
});
// DOMContentLoaded end
</script>
<div class="bg-white row" style="background-color: #ffffff; height: 50px;">
<nav class="bg-white flex-fill navbar navbar-expand-sm navbar-light" style="color: #1b0477; background-color: #ffffff;">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggler16" aria-controls="" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler16" style="color: #063613;">
<ul class="mb-2 me-auto mt-md-2 mt-sm-2 navbar-nav ">
<li class="nav-item"> <a class="active nav-link" href="#" style="color: #1b0477;" id="Test">About</a>
</li>
<li class="nav-item"> <a class="nav-link" href="#" style="color: #1b0477;">Donation</a>
</li>
<li class="nav-item dropdown" id="myDropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown" style="color: #1b0477;">Information </a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="https://caid.ca/Dcolonization.html" style="color: #1b0477;"> Colonization » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="https://caid.ca/Dcolonization.html">Introduction</a>
</li>
<li><a class="dropdown-item" href="#">Indigenous Jurisdiction</a>
</li>
<li><a class="dropdown-item" href="#">Indigenous Rights » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Introduction</a>
</li>
<li><a class="dropdown-item" href="#">Immemorial Rights</a>
</li>
<li><a class="dropdown-item" href="#">Crown Rights</a>
</li>
<li><a class="dropdown-item" href="#">Indigenous Rights</a>
</li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Framework of Colonization » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Introduction</a>
</li>
<li><a class="dropdown-item" href="#">Constitutional Tools</a>
</li>
<li><a class="dropdown-item" href="#">Judiciary Tools</a>
</li>
<li><a class="dropdown-item" href="#">Legislative Tools</a>
</li>
<li><a class="dropdown-item" href="#">Executive Tools</a>
</li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Assimilation »</a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Introduction</a>
</li>
<li><a class="dropdown-item" href="#">Assimilation Policies</a>
</li>
<li><a class="dropdown-item" href="#">Alternative Rights Regime</a>
</li>
<li><a class="dropdown-item" href="#">Delegated Institutions</a>
</li>
<li><a class="dropdown-item" href="#">Self-Determination » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Introduction</a>
</li>
<li><a class="dropdown-item" href="#">Components</a>
</li>
<li><a class="dropdown-item" href="#">Indigenous Peoples</a>
</li>
<li><a class="dropdown-item" href="#">Resource Sovereignty</a>
</li>
<li><a class="dropdown-item" href="#">Self-Determination in Canada</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li> <a class="dropdown-item" href="#" style="color: #1b0477;"> Consultation » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Submenu item 1</a>
</li>
<li><a class="dropdown-item" href="#">Submenu item 2</a>
</li>
<li><a class="dropdown-item" href="#">Submenu item 3 » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Multi level 1</a>
</li>
<li><a class="dropdown-item" href="#">Multi level 2</a>
</li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Submenu item 4</a>
</li>
<li><a class="dropdown-item" href="#">Submenu item 5</a>
</li>
</ul>
</li>
<li><a class="dropdown-item" href="#" style="color: #1b0477;"> Rebuilding </a>
</li>
<li><a class="dropdown-item" href="#" style="color: #1b0477;"> Library </a>
</li>
</ul>
</li>
</ul>
</div>
<!-- navbar-collapse.// -->
</div>
<!-- container-fluid.// -->
</nav>
</div>