Hi, Matjaz from Pinegrow here.
(If you are not interested in building projects for WordPress, read on - Pinegrow WordPress Plugin is NOT just about WordPress)
It took us a while, but Pinegrow WordPress Plugin is finally here.
What is Pinegrow plugin and how can you use it?
The plugin brings the power of Pinegrow editor directly to your WordPress site, letting you:
- Create custom Gutenberg blocks for any WordPress site.
- Build whole WordPress themes.
- Have a self-hosted visual web editor for building HTML & CSS projects in the browser, similar to Pinegrow Online.
With (1) and (2) you are using Pinegrow to build projects for WordPress, and with (3) WordPress is just a backend for hosting the editor.
Plugins and themes created with Pinegrow do not require Pinegrow to run.
Free and PRO editions
Pinegrow plugin is available in two editions: free and PRO.
The free edition is suitable for creating simple Gutenberg blocks for existing WordPress sites.
The PRO edition brings the full power of Pinegrow to your browser, including: building whole themes, blocks with sub-blocks, WooCommerce, GreenSock powered Interactions and the ability to import and export projects. Plus you get email support from our team.
Pricing
The PRO edition is available with two yearly subscription plans:
- Single site license that lets you use Pinegrow on one site at a time (you need to deactivate the license on one site to use it on another). Regular price is USD 49 / year.
- Unlimited sites license lets you use Pinegrow on all your sites (including your client sites). Regular price is USD 199 / year.
If you cancel the subscription you will not be able to use Pinegrow plugin any more, but all your exported plugins and themes will continue to work.
How to get started with the Pinegrow plugin?
-
Download the plugin and install it on your WordPress site. The best is to start using it on one of your development sites.
-
Activate the PRO edition by entering your license details or keep using the free edition.
-
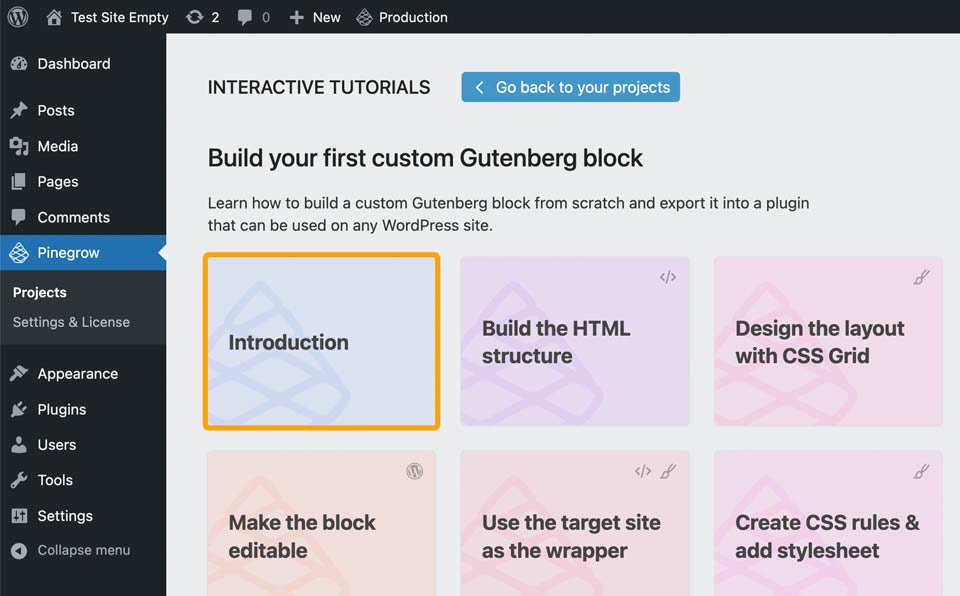
Do the interactive Build Your First Block tutorial available from the Pinegrow dashboard inside WordPress dashboard to learn how to use the Pinegrow interface, create the HTML structure of the block, style it with CSS and then turn it into a fully editable React-based Gutenberg block with custom sub-blocks.

In about an hour you will know enough to be able to create custom blocks for any WordPress site, assuming that you have some prior knowledge of HTML and CSS. This tutorial alone is worth the price of the license!
How to safely use the Pinegrow plugin?
One important point to keep in mind is that Pinegrow plugin is used to manipulate PHP files directly on your site. Therefore, only trusted site administrators should be allowed to use Pinegrow. Please read our guide on how to safely use the plugin to learn more.
Huge Thank You! to all beta testers
They have been testing the plugin for the past three months, reporting bugs and giving feedback that helped us to launch the polished (hopefully) 1.0.0 release!
Watch the launch chat to peek behind the scenes
Adam Lowe and I had a fun chat about the plugin launch, about the eight years of following Pinegrow’s approach to open web development and what else is in store for Pinegrow. Watch the whole chat on YouTube. We were aiming for 10 minutes but I just couldn’t stop talking ![]()
Hope that you will enjoy Pinegrow WP Plugin, as much as we enjoyed making it!
Have a great day,
Matjaz and the Pinegrow Team
