Well, I’m unable to proceed with this much further atm.
the Page URL I’m looking at looks like this in my Browser (Brave, Chromium based)…
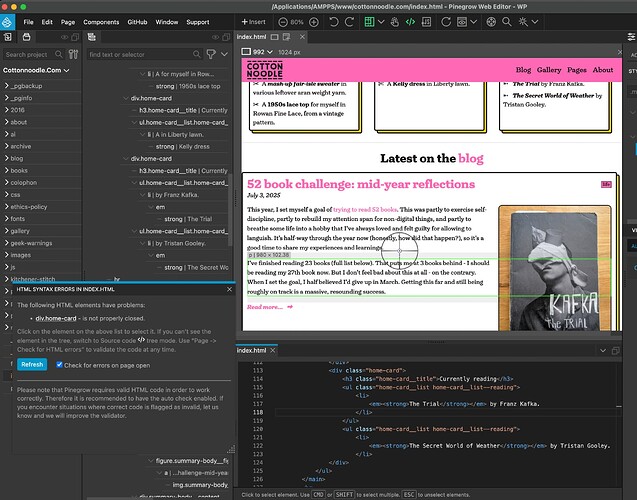
but when I open it in pinegrow it looks like this…
So Pinegrow is rendering the layout of that url incorrectly and loosing some styling (PINK "Blog*)
BUT.. RENDERS THE FONT CORRECTLY (Turnip)
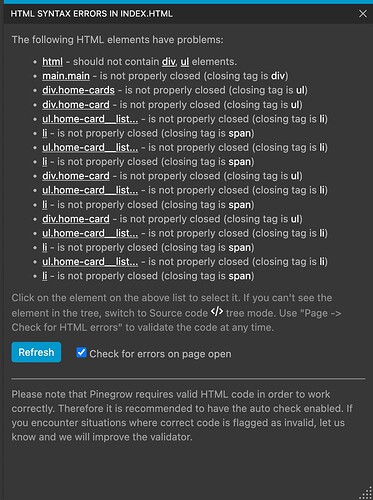
Now, Pinegrow is warning me of HTML errors, but , due to ISSUE 1 I posted above, wrt just what the heck is it error checking and what file is showing, and what is being saved… I dont know if thats an issue, but,
The cards are kind of stacked and have no bottom edges.
HOWEVER…
If I clone the URL of the site locally, using sitesucker
and open the LOCAL copy of that web url, via a locally hosted server (Im using AMMPS)
and view it in Brave Browser,
It also renders fine as it should.
BUT its not rendering the Turnip font at all.
If I open that Same Locally saved clone of the url… in a PineGrow,
ITs once again BoRkEd.
BUT.. If i then open the LOCALLY cloned version, which renders perfectly in Brave browser (Chromium based) inside Pinegrow (8.5) . then use pinegrows OPEN IN BROWSER feature, to open up the local clone in Pinegrows own server…and view in Brave.. in the same browser but now on port 40000
its also BoRkEd!
So, in the same browser,
It also borked after opening via Pinegrows built in Server.
But renders fine if opened via a different localhost server
So, I dont know whats going on here exactly.
so same browser, but in pinegrow the view is broken, fonts are correct and when pinegrow renders it in the same browser which is rendering it perfectly well outside of Pinegrows influence its also broken, but again, fonts are correct.
and just to cheer you up,
This is what the site renders like when not run on a server and just viewed via the file system as
file:///Applications/AMPPS/www/cottonnoodle.com/index.html
lovely eh?
So Pinegrows not doing such a bad job but.. could do better or its the errors, but I cant use Pinegrow to fix them correctly due to the page check/error refresh loop.
So this is a site which The Author (not me) has created via the HUGO static site generator
and the lady has posted info on how she has created the site, taxonomies etc , and Im using it to try and learn how to use Hugo and use Pinegrow for styling etc
BUT… here I am… on the Forum.
With an issue 
so, suggestions?
What is going on with BOTH the rendering of the URL and Locally hosted site in Pinegrow, and HOW am I supposed to edit the URL files , saved locally in Pinegrow (apparently) as it didnt seem to be working correctly and was reverting to the original remote file, each time I clicked refresh after fixing errors… I THINK… as it would show NO ERRORS.
but, then when I clicked PAGE>Check for html errors. it was a collection of errors again, that looked the same/similar.
And just to be (as clear as Im led to believe) these are the output files AFTER hugo has done its thing. I think. There is obviously the need for a server to render the pages correctly, BUT I’m not sure what technologies that is yet.
Thanks.
UPDATE.
Now… it doesnt render the font correctly either.
ok im done with this for the day. well 2 days. in a heatwave
![]() )
)