It’s worth noting that there are free online spell-check services that will scan an entire URL and report all the spelling errors.
Nothing new - but not the way I mentioned above!
With not any word I mentioned “inline styling”.
Cheers
Thomas
true, but that’s exactly what i was trying to do when i realized what i really needed to be able to do is compose that markup (h1, p, article, section…) in a separate tool so that i had control of the tag content as well as the text. MS word sort of does this, but my god, what messy and bloated result you get from that effort. It’s ridiculous.
then wrapping that markup into the body of a PG html page is trivial using the feature i mentioned above.
as usual, there is more than one way to do things
This is - in all honesty and moderately spoken - nonsense.
PG is a perfect tool for structuring your stuff (the best I know under the sun). There is no need for pre-structuring anything outside of it regarding (semantic) DIV work at all!
All I’m talking about is content (text literally). And to keep this thread sane, in the sense of the OPs request, I’m talking about: “What do we do til we have a native spell-checker inbuilt”.
My approach is, that text needs to be built outside the “coding tools” using all the benefits of an authoring tool EXCEPT styling.
And my thoughts are pretty simple:
Assumed there is a long article (blogpost, privacy declarations, impressum (which is a german term), there should be a possibility of reverse engineering starting by this non-styled native text. Such as so:
I’m pretty sure this would speed-up work, making the work with text much more convenient. It doesn’t solve spelling and typo though.
Cheers
Thomas
have you tried transform, thomas?
in your trival example from the screen shot, you could simply transform that div into a p or an h1 and presto, bob’s your uncle.
i’m not sure what about my orginal post is “nonsense” but, what i’m after is being able to compose a document in a word processor type environment (with spellcheck) and some rudimentary html tags for formatting, like h1-h6, p, a, img, and even article, section, and aside so that a clean html code snippet could be pasted directly into the body of a website created using PG and made ready for CSS styling to add the final touches.
i’m following the lead of many others to separate the content from the styling, but the markup still needs to have these simple html tags as framework, which is diffulcut to do in PG when your focus is just on writing the words so they make sense and don’t have spelling errors.
rather than bashing the very idea, why not try asking for clarification if there is something unclear to you?
alright
i did find this tool based off looking up plugins for notepad++
it’s not a plugin but it does ab 80% of what i’m looking for.
while not perfect it’s a handy and clean way to generate markup for use in PG
it will export an html doc that can be viewed in VS or Atom and the content you create will be *all the way at the bottom
* but at least it’s clean html, without pre-defined classes or inline styling like ms word.you get the idea.
Then you can just copy and past this markup into PG using the INSERT CODE feature, and like magic, you have a rendered body of html on your website.
if only the original line numbering structure reproduced using this approach, rather than running it altogether… oh, well it’s not nothing.
oh, and yes… it has spellcheck built in.
related to this:
You mentioned doing article and section as semantic grouping elements as well outside of PG. And I simply wonder why one should pick Pinegrow as tool, if he is gonna substitute the biggest strength of Pinegrow - named library.
Uhm - transform? What do you mean by this? I certainly can do (and do) everything. In other words: I’m not missing anything at all. I built my own framework plugin which makes my work quick and efficient.
The above mentioned thing was just an approach to make your alternative redundant - which honestly people not really understand what I’m after. Shit happens.
Another thing to note: Neither @randyrie as the OP nor me (and many others) are on PC/Linux. We are on Mac so recommending tools should at least have cross OS support.
Cheers
Thomas
here is a review of several tools that seem to fit what i’m driving at, for both mac and pc.
it’s not to take anything away from PG as it’s a powerful tool for all that surrounds the content and embelishes it… but it’s just not built for content creators (and yes content can live inside section, and article tags as well as just p and hx)
someone could design a plugin for PG that adds this capabilty?
ummm , it does appear that you are making more work for yourself really @droidgoo,
as in your sort of reverser engineering how things actually happen.
and as for…
… er … just dont. really dont.
either your mixing up text editor with word processor or… as you noticed, it creates a LOAD of …
FORMATTING STUFF… in order to have bold underlined etc etc in a WORD PROCESSOR.
proprietary stuff to format the text.and its HTML export is just as bad. if not worse as you have noticed.
You dont need any of this, as…that is what your HTML code is for.
So, your using a word processor, to create a doc that You have to strip the formatting code out of, in order to THEN REFORMAT it using HTML, …while MANUALLY WRITING the HTML CODE…
really… you appear to be going all around the houses, just to get a spell checker…so now, using a MARKDOWN editor (which is yet again, a DIFFERENT form of formatting methodology…)
ouch. and
your now GENERATING MARKUP… for Pinegrow which is a Visual Layout and CODE COMPOSITION
tool…
I’m stumped.
ok, so here we go.
- DONT use a word processor. -forget this, its just silly. Look up what a word processor is.
- Use a TEXT Editor. Period. -find one you like. obviously we are stuck with Atom or VSCode for plugins.
- Install a SPELL CHECKER PLUGIN. in your chosen one.
you are now where you wanted to be.
You have a text editor, with spell checker. If you have one which synchronises with PG via a plugin, ideal!
Sublime Text…Sublime Text… where for art thou, Sublime Text… Ad LIb Shakespere…
start wandering around the web dev pages on sites like these
then, feel free to join in the immortal My text editor is FAB< yours sucks
Flame wars ![]()
as your now using MARKDOWN formatting tools, to create HTML code, to import into a HTML Formatting tool.
I think you might want to take a look at your work flow again maybe>?
Something seems to have got out of sync I think, or I might be wrong, but you seem to be going around the houses to get to where you should be in the first place, after opening the front door.
i like to see my houses from all angles 
judging by the articles i’ve posted, there does indeed seem to be a demand for visual composition of html markup (like a word processor, but obviously not the same thing).
PG does not have this functionality. Defend it if you must, as will i, because it’s the best tool out there for making the whole page work in harmony… but it’s not a writing environment.
it just isn’t.
i’m a visual person and when i’m creating content, i NEED to be able to at least see the markup rendered so i know my thoughts are being express in the way i want them to, as i’m writing
not later when i’m trying to get everything on the grid the way i want or making sure all the hyperlinks are working… that’s the mechanics of it… but it’s not the creative part.
so it may seem odd to someone who’s used to just writing html and visualizing in their head how the page will look… but i’m not that good.
What works best for me is to build a page, go to sleep, and then proof-read it with fresh eyes the following morning. Whenever possible, I have my partner take a look at it as well.
hee hee hee… just because I FIND THE CONSTANT… repetition of their adverts on YouTube so damned tedious…
have you considered?
![]()
![]()
that makes sense btw, I get that, using markdown to instantly see the layout.
But have you not tried using the live view?
ie, looking at your browser, which is connected to pinegrow, … and editing the text/pasting it in?
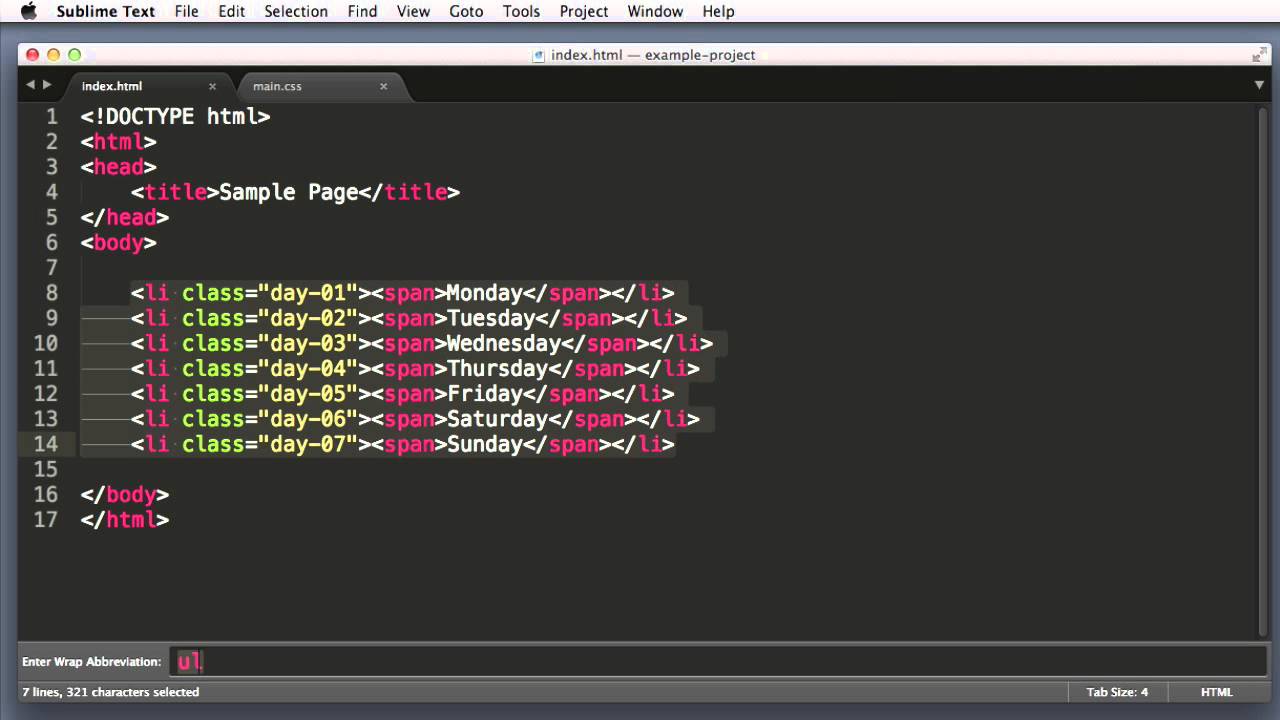
I HIGHLY recommend learning Emmet or the old zen coding.
Pinegrow has PUG …(wish it had Emmet - of course, as it would be one less new thing to learn, when your already on a different path to achieve the same outcome…but… )
As this is a shortcut for Webcoding and you could find the results really quite productive with regards formatting etc. its quite spectacular.
Its just shorthand way of writing structural html code and stylistic CSS code.
here you go, a nice example of functionality using Emmet In SublimeText 3 (no bias… ![]() )
)
that’s neat, but it seems geared toward folks who write html code all day, every day.
i’m not one of those folks.
i’m trying to express and publish creative works with the least amount of “tool” overhead as possible.
i know how to type what i’m thinking.
i know limits of html format in markup like h1, em… ect.
and thanks to PG i know how to make a website that has all the content so i can publish it and how i can style that a thousand ways using CSS.
the major piece missing right now is how to get what i write into a form of html that PG will accept, and since spelling is one of my serious handicaps, i’m looking for a solution that also has spellcheck (that’s what drew me to this thread in the first place).
all these markdown tools looked promising (there’s even an extension for VS, thanks for that tip)… but i’m still not at home looking back and forth between two different views while i compose the content i want to convey ( mean even that echo of a preview to the right as i type this right now, is annoying me).
typora seems to come closer with it’s ability to actually edit the text and render it in the same view… it’s a little jarring watching it interpret my mistakes and then finally rendering once i get the syntax correct, but i think i could get used to it.
Of course… you might have to set up a few cameras and control them all from one screen. Might get a bit crowded, but hey!
Well now, hmmmmmm! Let’s see what we can do here.
OK! You prob know by now how to sync PG and VSCode. You type in PG and alter the HTML and the changes show in VSCode.
You use a plugin in VSCode and make changes, don’t know if the changes will ripple through. But, you can prob set something up with Gulp to do that.
You will need a plugin to ripple your changes through to the HTML, and those changes should then show up in PG.
Try this link and have a go – no promises:
ok, well let me know how it goes and what you end up doing @droidgoo and what works out best for yourself, it might very well be good for someone else too. I just seemed a little awkward for myself see someone trying to find a way to create markup to enter it into a *allbeit sub par text AND… Markup… text editor **pinegrows (which I quite like!  but it does lack a bit) - just because it is missing a … spell checker.
but it does lack a bit) - just because it is missing a … spell checker.
But what do I know anyway?  so crack on and let me know how it goes.
so crack on and let me know how it goes.
I also use markdown and have a nice little light weight, fast, editor for that on the Mac, it is great when you get documentation in that format and POP up it pops very nicely.
Oh! and you will also find that Markdown is what is used in this forum for Formatting your text 
Kind of …
So I expect terribly pretty and well spelt posts from now on …  Maybe in orange too
Maybe in orange too 
yes, i looked at the markdown extension in VScode, see my post above.
still having to look back and forth between the markdown and the live view is distracting. Also, it was not at all obvious how to get my html out of that extension and into the code attached to PG. Then there’s still the spellcheck thing.
typora doesn’t suffer from this view switching issue, while still giving me all the power for markdown for composition, and spellcheck is built in.
i can either copy the html out or typora for a hightlighted section of markup or i can export the whole document without any styling as a separate html file
either way, i’m able to easlily transfer my creation into the body (or section) of the PG tree where it can be styled and formatted (on a CSS grid if i want. edit: i’ve found out what Auto-Format is good for, when you paste in html this feature will properly indent everything onto separate lines in your code rather than run them all together – nice.
this seems like a workable flow for me, as it gives me the creative freedom to write in Word, if i so choose because typora will import .docx files and i can re-xport them without all the styling bloat that MS puts on them.
win-win
and it’s free (going to have to kick them some support now 
WIN
It seems way too complicated to me, but I am glad that you got it sorted and are happy. All of this seems like adding grief to grief.
I’m too old for this nonsense and my auto-correct makes more mistakes than I do… go figure.
i’m going to be 60… ur never too old to learn new things.
besides that, i’m also lazy by nature… so the lest futsing around with non-improtant intracasites of syntax limitations, then more comfortable i am createting what i want.
PG is a HUGE lift in that regard with all of it’s management of styles and classes, but it gets in the way of just writing what i want to say.
for that i need to be in a Word like environment. I can live within the limitations of h1-h6, em, strong, et. al. while wrting, if i know that my compostion can translate into a functioning webpage. I can embellesh the styles from there using PG using generic selectors, or adding a .class here an there as needed.
I think this will work.
Ha ha. Yes, I was a bit perturbed when I realised that PG didn’t have a spell checker. Coming from a blog style environment I thought it was essential as I used it a lot. Daily updates, text heavy. I liked just about everything else about PG though and after looking at my workflow realistically I realised that I only needed to use a spell checker once I’d completed the page… graphics, video, links, text blocks.
So when finished, I simply clicked to view in browser, left moused and copied the page then pasted it into Open Office (Paste Special) ‘Text Document’ as ‘Unformatted Text’. Auto spell checked. Did corrections back in PG and all done. Easy Peasy. 
That’s a good “last looks” approach, but for someone like me who relies heavily on spellcheck, it would be a devastating blow to do all that work at the end of the process.
PG really does need a whole page spellcheck feature… but i don’t see that on the horizon, it’s probably just too hard to manage with all the separate elements that go into webpage.
that’s what led me to finding a markup editor that was as similar to ms word as i could find, but wasn’t ms word… and if it could clean up ms word created content, all the better.
i’m still using typora, and it’s actively being developed, so i still recommend it for ppl in my position.