I don’t know, as I have only used VS Code with PG, and I have successfully sync’d them using the same port (important!) on numerous occasions.
If autosave is off on Sublime and you only save in PG, then you should be good. Otherwise you are not 100% sync’d probably.
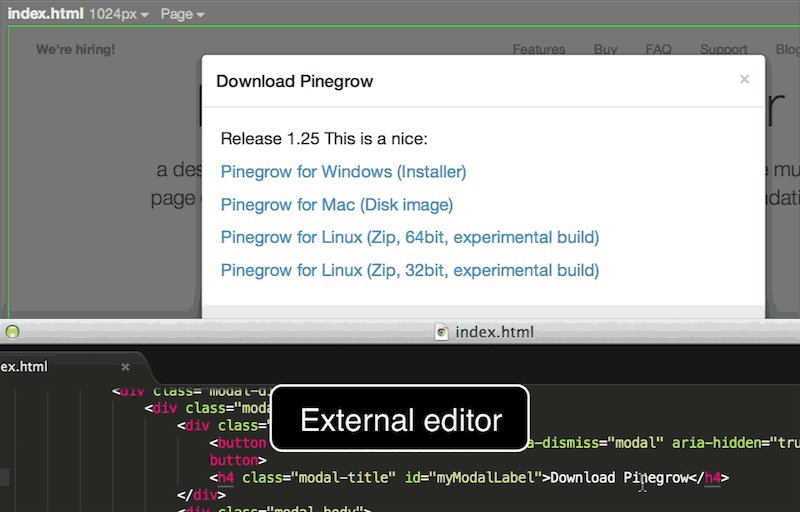
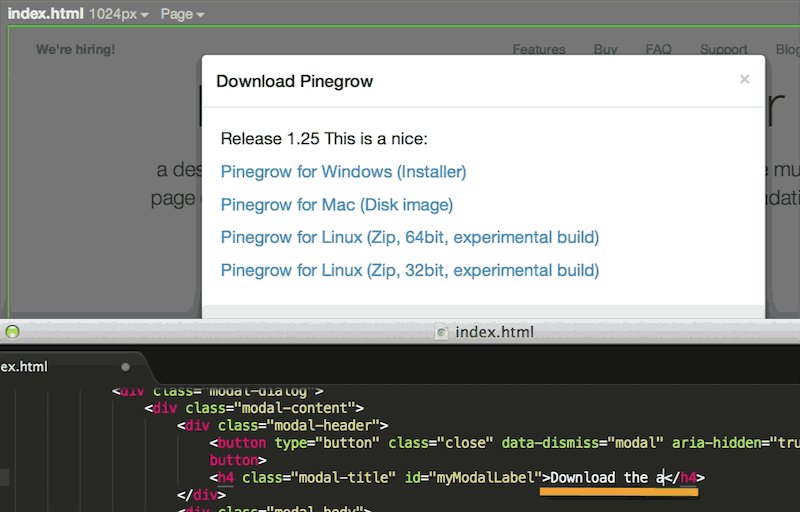
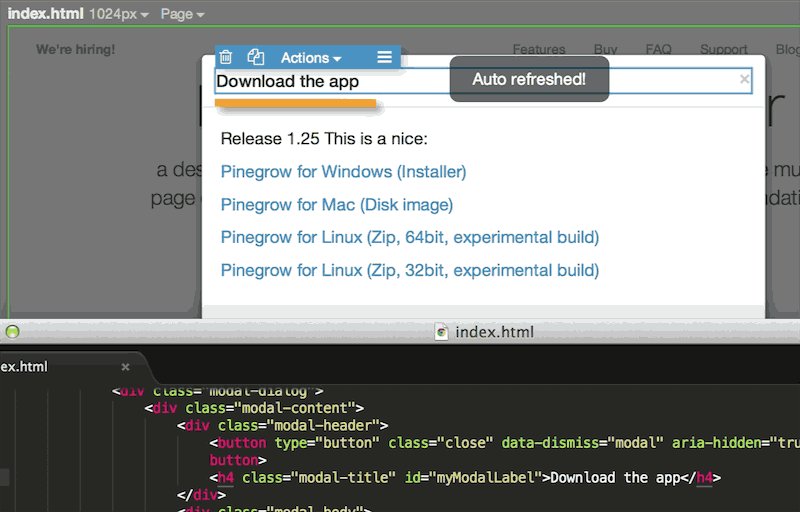
As you type in one app your edits (typing) should show up immediately in the other app regardless of where you type (when viewing the same page).
Beyond what I know personally from using PG with VS Code (or VS Code with PG) I cannot help you, unfortunately.
I was hoping it was an easy fix, but it still sounds like a feedback loop.
Feedback loop: A and B are sync’d. A save is initiated in (not PG) the other app. PG sees the save and grabs the change from disk while the other app has not completely saved it.
PG then takes this partial change-grab and saves it to disk. App not PG then tries to write out the rest of the file… and sees the change and re-updates, and PG re-follows… and you are now stuck in a loop.
It’s my opinion that PG doesn’t wait long enough for the other app to update, and PG is at fault.
Back in the day of whole-room computers, we used semaphores/flags to signal the status of files being read and written to disk.
While PG and VS Code sync perfectly, it’s not the perfect marriage. Because of quirks, I ALWAYS make PG dominant (always do saves in PG) as a save in “not PG” WILL (usually) result in the loss of data.
I may be wrong, but this is my best thinking / reasoning of what is going on when syncing with PG.
When viewing the same file/page ALWAYS do all of your saves in PG. And for sure, be 100% sure that autosave is completely off in not PG.
Also, be sure that the following is OFF, as it IS a “form” of autosave.
Customization
Again, Sublime is very much like Atom. The power to control aspects such as “save on lost focus”…