PG Dev Tool Plugin codename PGMonaco, an integration of monaco code editor and terminal to Pinegrow. Monaco Editor is used in Visual Studio Code and many applications.
This was a feature request I created in the forum to help me stop the software jumping in my development process that ended up to be a personal project for me.
During the creation I got to hear a lot of users request and tried to implement them and scale from there.
Available features for now:
- Integrated Monaco
- Integrated terminal into PG **
- emmet for html and css
- support for html, css, C#, json, razor, php, typescript and javascript enabled (most intellisense are not implemented yet)
- Perfect intellisense for html and css.
- Click on none html files and auto open on editor
- Auto update preview
- go to line in editor - Ctrl + G
- open editor - F7
- open terminal - alt + `
- pop out editor **
- Multiple tabs in editor
- Single tab for terminal
- All basic monaco editor features available
- Devtool Menubar Enable you to carry out the functions from it.
- and more to come.
** indicates know issues and due to the promise of the release on the 14th of February no time to fix
Shortcuts
Alt + ` open terminal
F7 open Monaco editor
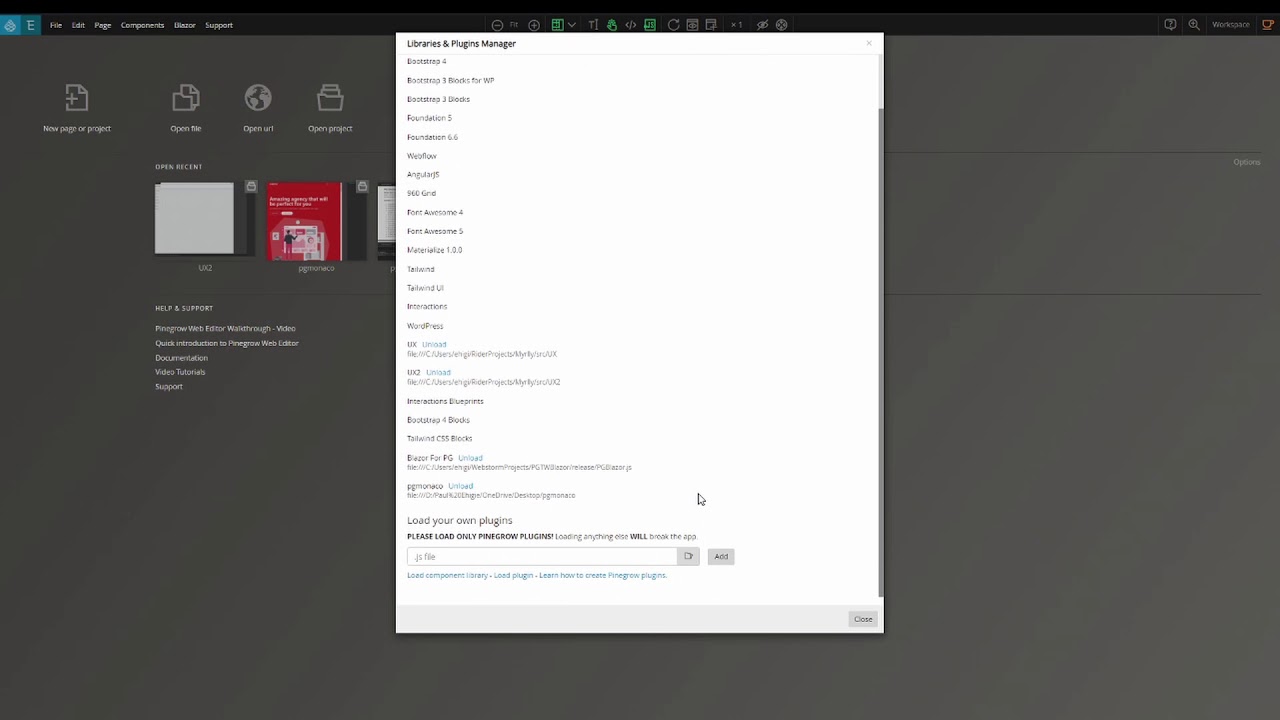
How to Install
NodeJs must be installed on your system download it from the official site
Then simply download the zip file from github
Extract it anywhere and Open Pinegrow
File > Manage libraries and plugins > load plugin
Navigate to the extracted file and pick the PGDevTools.js
add it and you are set and ready to go.
Installation video
Thanks and stay safe.
You can Support development here to help continue in the development and more tools.
Screenshots
Dev tool menu bar
Integrated Terminal
Html and css Intellisense
Multi Language support
Monaco Editor command palletes
Dockable terminal and editor
What you should expect in the next version.
- node and popular framework support in javascript and typescript
- live selection in preview and monaco editor vice versa
- improved terminal
- Git integration
- Easy PG plugin development api (on heavy development)
- and more.
Enjoy and You can Support development here to help continue in the development and more tools.
Follow me on twitter @ehigiepaul
For any feature and bug related issue, post them at the Github










 … minus the terminal, but alas it will have no code in it.
… minus the terminal, but alas it will have no code in it.